Hi everybodies,
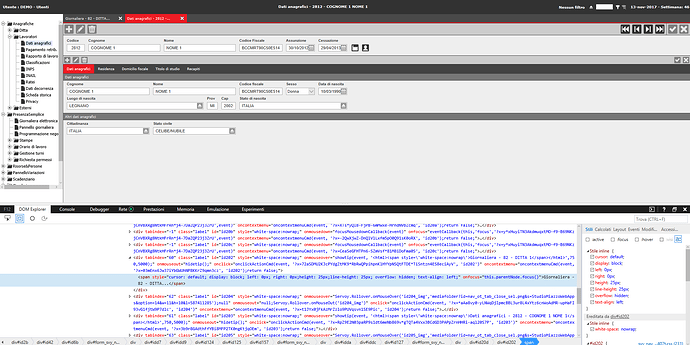
since the last upgrade (currently build 62.0.3202.89) of Google Chrome (and only there) I noticed the strange behavior visible in the ‘TransparentTabPanel.png’ attached file.
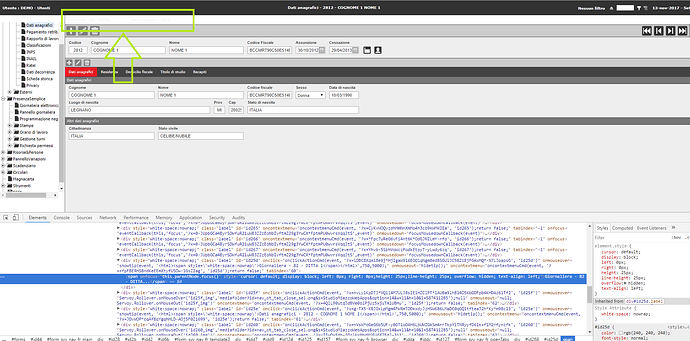
In my web client solution based on Servoy framework the labels of programs’ tab panels appear transparent (or something similar…) instead of the standard dark grey background (you can see it in the ‘NormalTabPanel.png’ attached, it still works in other browsers and in the previous Chrome’s versions).
Did you ever faced the same situation?
Thanks in advance
Hi,
I am currently investigating the same problem. I got a tip from Sanneke to set the following label property in the style sheet:
label{
visibility: visible;
...
I had to change this in 3 different stylesheets: pv.css / svy_nav.css and my own stylesheet (based on sampleuse_navigation.css.
So far the problem seems to be gone after changing this.
Thank you very much Jos!
Fortunately I had only one solution to change but I think the right action is to modify all the css of your solutions.
This should ensure the problem will not appear anymore.
It will be nice to know what was introduced by Chrome with new version about this (I had a look at the new features but nothing seems rely on this problem)