* Image carousel: show images from either a foundset or by URL in a carousel featuring lazy loading of images (images are transferred to the browser only when needed)
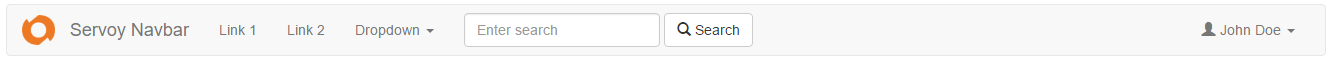
* Navbar: basic bootstrap navigation bar with support for different types of menu items such as Dropdown menus, buttons, input fields, typeaheads, ...

* Input groups: Input fields with text or button addons to the left and/or right grouped as one control

* Breadcrumbs: simple display of the navigation hierarchy

* Button groups: grouped buttons as either a radio or checkbox control

* Rating: simple star rating control

* Badges: labels or button with counter badges

For more details, visit https://github.com/Servoy/bootstrapextracomponents and for documentation have a look at the wiki.
The components are available as a downloadable package or can be installed using the Web package manager inside Servoy developer. A sample solution is available for download from the releases section. All of the components can be used in absolute or responsive layouts.
