Servoy Version: 2022.6.0.3782
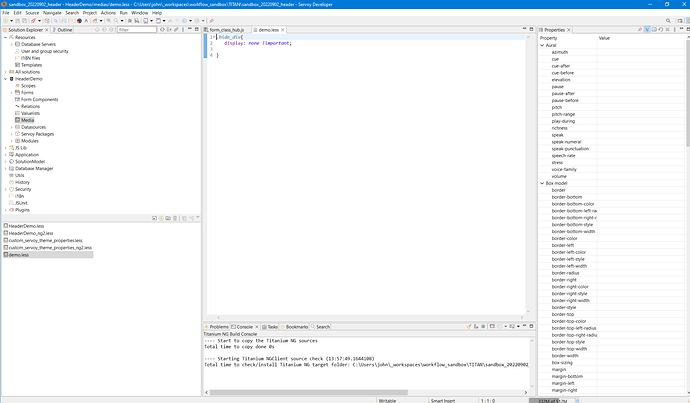
I created a style class that just does Display: none. This disables containers I have in a 12grid bootstrap layout.
.hide_div{
display: none;
}
Meaning when I want to hide a container, like a header, when a certain event happens I can add the style class. Then when another event happens, I can remove my style class and the container is displayed again.
I’ve been doing this for awhile now and it’s been how I’ve enabled/disable the display of different sections of a form programmatically.
Recently I started implementing Form Extension, as this helps make my Servoy project more OOP.
However, I encountered a problem.
I setup a form ‘class’ that has a container header for tab buttons. I want to enable / disable this tab header depending on the situation. Like I said, before I could just add/remove my ‘hide_div’ style class.
The issue is, this doesn’t work with form extension for some reason. For a ‘child’ of the ‘class’, when my ‘hide_div’ styleclass is added it can’t be removed afterwards.
Basically, there’s no way to remove Style Classes that was previously added to a Container programmatically, when the Container is inherited via Form Extension.
(Well to be more specific only ONE style class can be added / removed it seems like, but not more than once? It’s weird.)
Is there any way to get around this?
I would try to get around this by disabling elements manually, however I can’t because my tab buttons are actually 12grid columns so I much modify this using style classes. Which again, modifying the Containers with Style Classes is currently bugged with Form Extension.